無料のブログサービスが世の中にはたくさんありますね.
しかし,無料ブログもデザイン変更の制限や,広告がうっとうしく思うことがあるかもしれません.
そんなときは,個人でブログサイトを作成してみましょう.
-
WordPressってなに?
個人で解説するブログのほとんどは,このWordPressというサービスを使用しています.
簡単に言うと,「ブログを簡単に作成してくれるソフト」です.
WordPressにはテンプレートというブログのデザインの型があり,使いたいものをクリックするだけで,すぐ自分のサイトにも反映してくれます.また,記事を書くときには,投稿する専用のフォームに記入して,投稿ボタンを押すだけで完了します.ブログのカスタマイズ(投稿の表示方法や,位置など)も簡単にできます.
無料ブログサービスのような手軽さで書くことができます.
-
手順は?
- ブログを立ち上げるために,まず最初に独自ドメインを取得します.
これは,URLの最初の部分,「sony.com」や「yahoo.co.jp」の部分のことで,ほかのサイトとかぶらないように,まだ使われていないものを取得します.
1年間で500-1000円程度 - 次に,レンタルサーバーを借ります.
レンタルサーバーを簡単に言えば,ブログのデータを置いておく専用のパソコンです.
1年間で6000円程度 - レンタルサーバーにWordPressをインストールします.
- ブログのカスタマイズをする.
これだけで,記事を書き始めることができます!
-
実際の開設方法
ここからは,実際の開設方法を説明していきます.(初心者でも数時間ぐらいあればできると思います.)
-
その1
まず,最初に独自ドメインを取得しましょう.
自分が使ったのは,「お名前.com」という名前は怪しいけどまともなサイトです.
このようなサイトです.
まず,自分の希望するドメイン名を検索してみましょう.
このような,検索結果が出るので,好きなものを選びましょう.
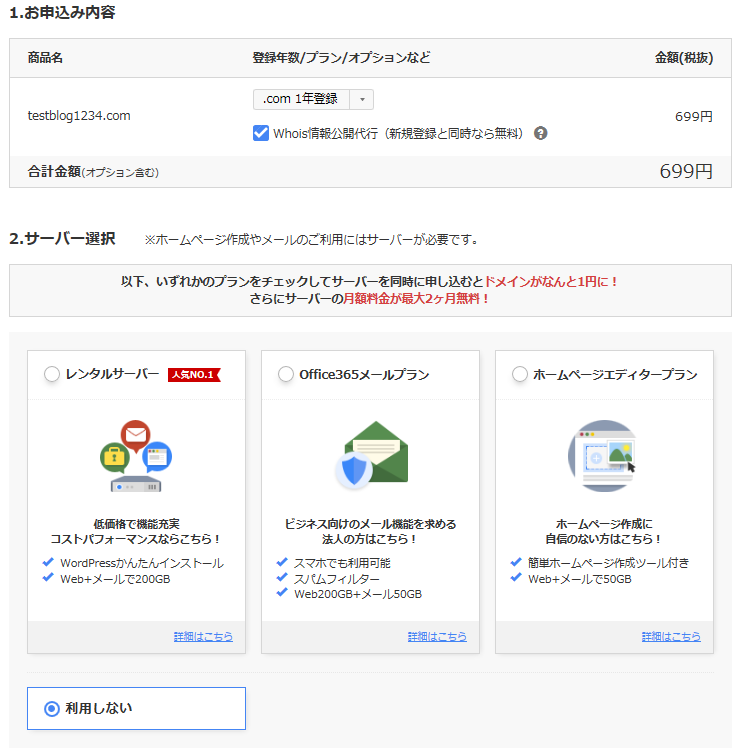
今回は,「testblog1234.com」というドメインを取得することにします.
Whois情報公開代行というものがあります.通常はチェックを入れましょう.
Whois情報というのは,誰がこのドメインを取得したかをネット上に公開しているもので,これを代行してもらわなかった場合,登録者の住所,電話番号,名前などが公開されます.
これを代行してもらえば,登録者はお名前.comの情報になります.
ここで,レンタルサーバーも同時に契約して良いですが,WordPressが使える実用的なものではさくらインターネットの2倍高い(同時契約のは3倍)です.
お名前.com 980円
さくらインターネット 515円

-
その2
次に,さくらインターネットでレンタルサーバーを契約します.
今回は,WordPressの使える「スタンダードプラン」を使用しました.
申込みは簡単なので省きます.

-
その3
登録が完了したら,さくらのサーバコントロールパネルに入ります.
そして,赤丸の「ドメイン設定」をクリックします.

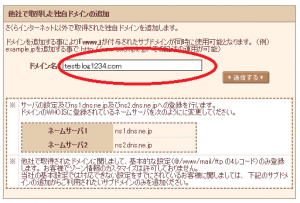
赤丸の「新しいドメインの追加」をクリックします.
他社で取得した独自ドメインの追加に,お名前.comで取得したドメインを入力して送信します.この場合は「testblog1234.com」です.

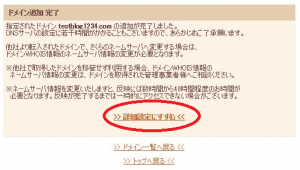
完了したら,詳細設定に進みます.

この通りに設定して,送信をクリックします.

-
その4
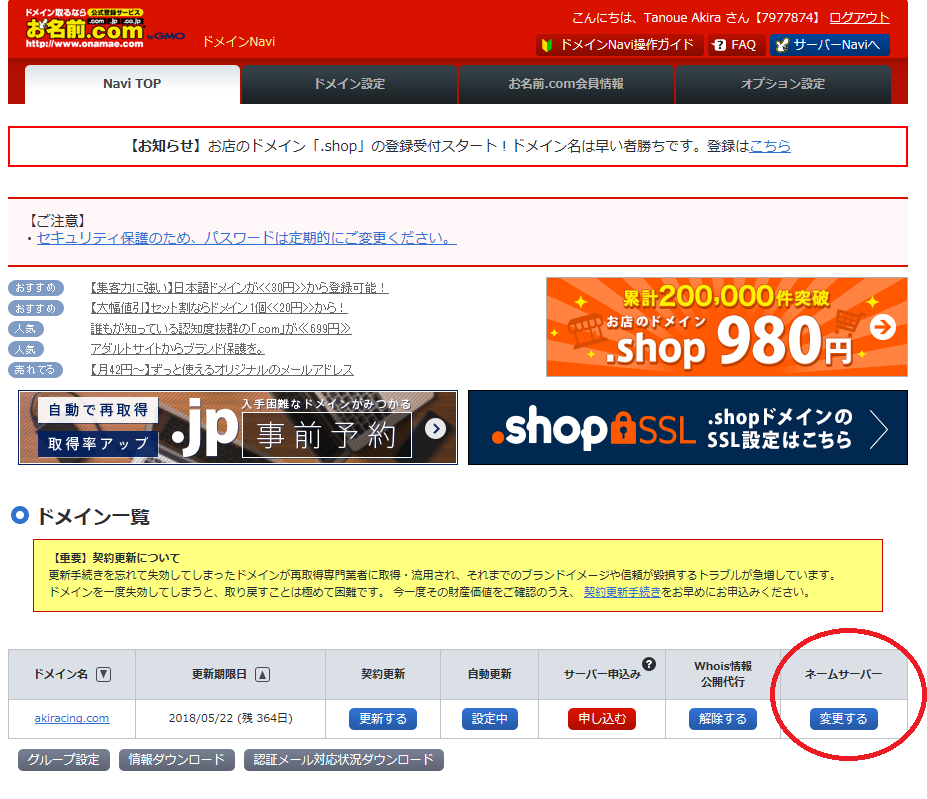
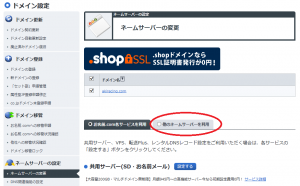
次に,お名前.comにログインして,ネームサーバーの変更を行います.
「他のネームサーバーを使用」をクリック

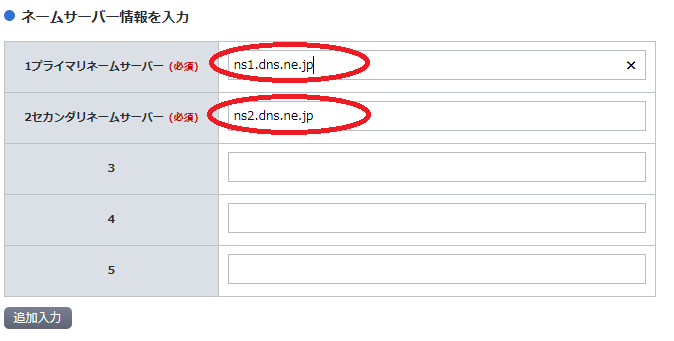
スペルミスに注意して,以下の文字列を記入します.
プライマリネームサーバ:ns1.dns.ne.jp
セカンダリネームサーバ:ns2.dns.ne.jp

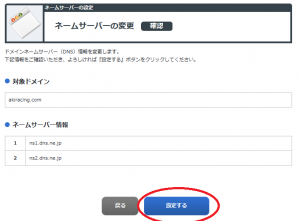
「設定をする」をクリックすれば完了です.

-
その5
次に,WordPressのインストールの準備をします.
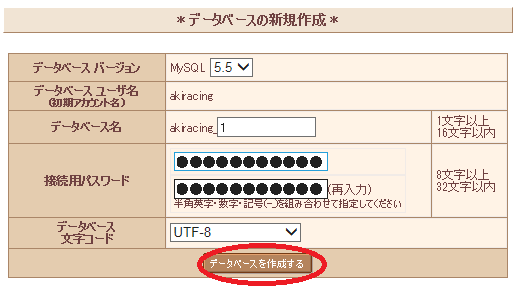
「データベースの設定」をクリックします.
好きなデータベース名と,パスワードを入力し,「データベースを作成する」をクリックします.
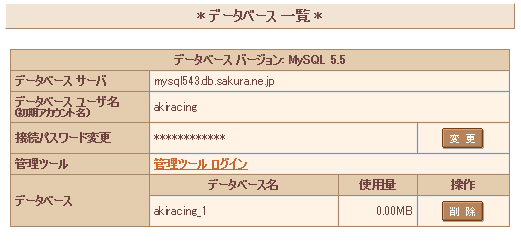
このような画面が表示されれば完了です.
-
その6
次に,WordPressのインストールをします.
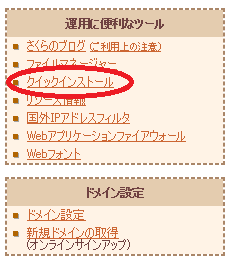
「クイックインストール」をクリックします.
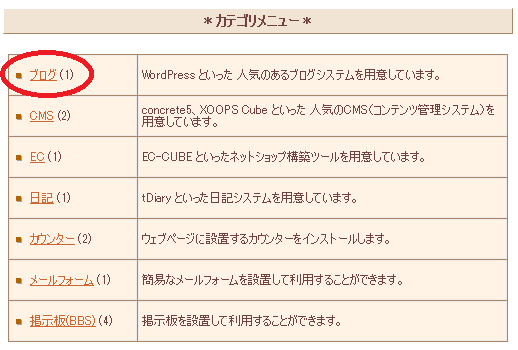
「ブログ」をクリックします.
「WordPress」をクリックします.
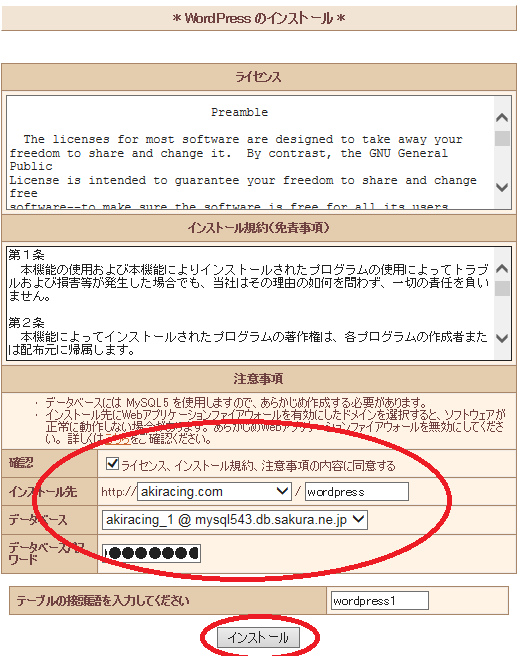
インストール先は,適当に「wordpress」や「wp」で大丈夫です.
さきほど,設定したデータベースのパスワードを入力して,「インストール」をクリックしましょう.

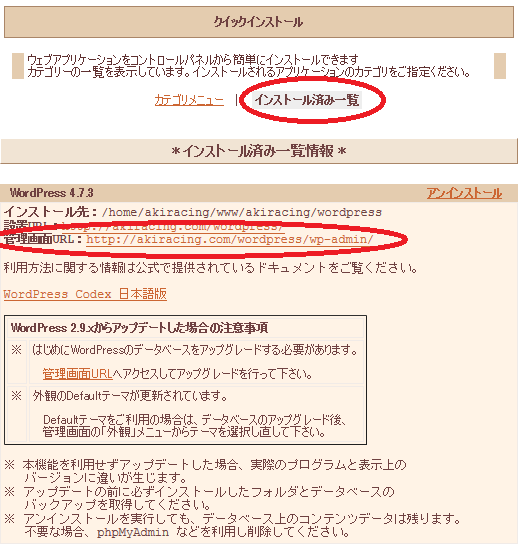
「インストール済み一覧」の「管理画面URL」を開きましょう.
WordPressのサイトが開くはずです.
-
その7
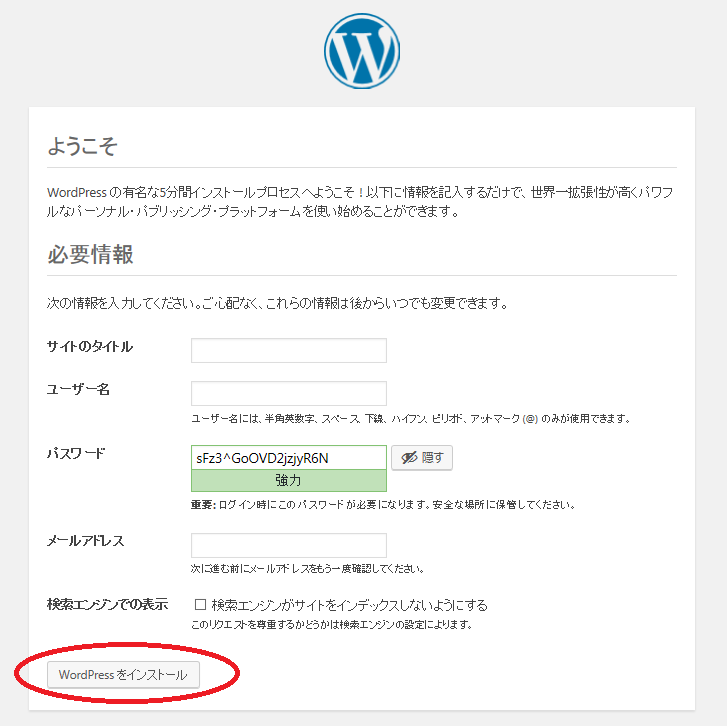
WordPressの情報を入力して,「WordPressをインストール」をクリックします.
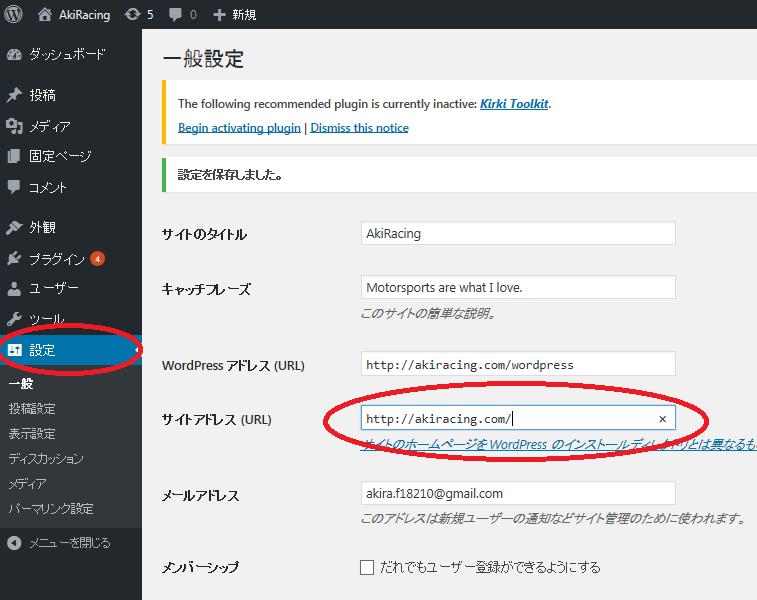
「設定」の「一般設定」をクリックして,サイトアドレスを変更します.自分の場合は,
変更前 : http://akiracing.com/wordpress
変更後 : http://akiracing.com/
に変更しました.

一度,さくらインターネットに戻って,「ファイルマネージャー」の「管理ツールログイン」をクリックします.
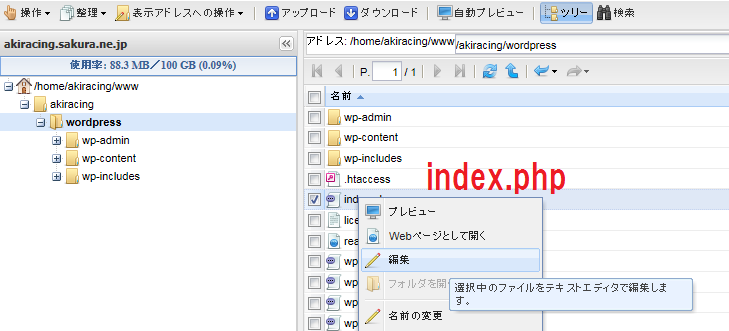
このようなファイルマネージャーが開くので,「wordpress」内の「index.php」を右クリックで編集します.
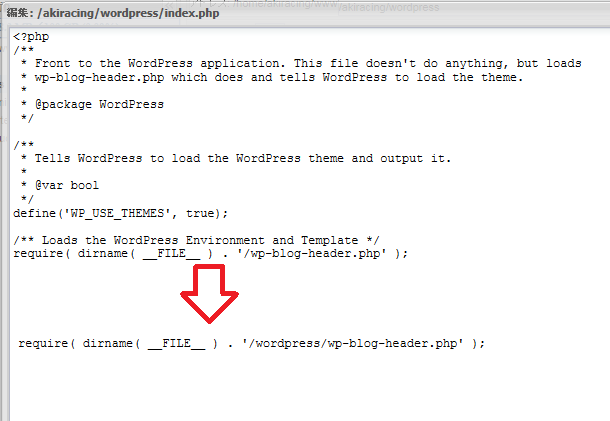
このファイルの最後にある,require( dir……の行を
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
に変更して,上書き保存します.
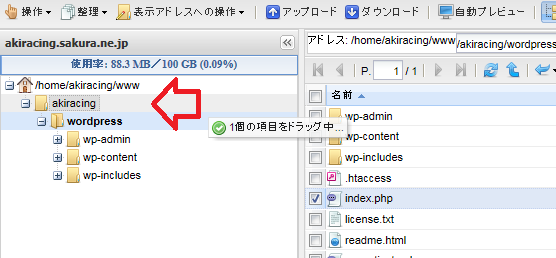
変更が完了したら,そのファイルを「wordpressの1つ上の階層」にドラッグします.
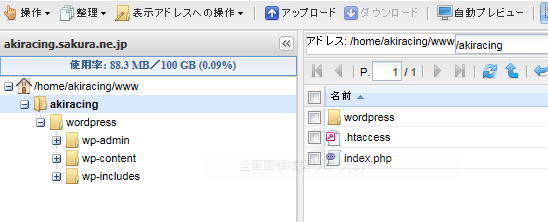
ファイルがちゃんと移動できたか,確認してみて下さい.
これで,すべて完了です!
自分のホームページにアクセスして,エラーが表示されないか確認してみましょう!
-
番外編
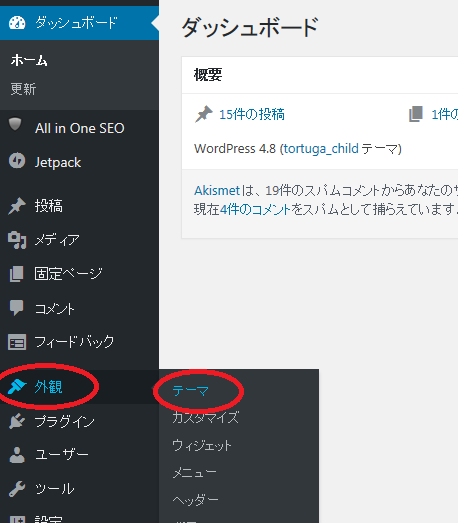
まず最初に,WordPressのトップ画面の「外観」–「テーマ」から好きなテーマを見けて,サイトのデザインを決めましょう.