
WordPressのテンプレートで,記事の周りに空白があるものがありますよね!
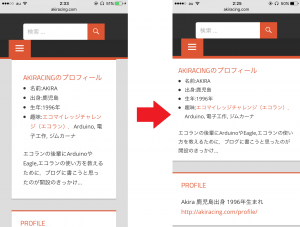
このようなテンプレートをそのまま使っていると,スマホで見るときに非常に見難くないですか?
今回は,上記の画像のように,見やすく変えていきましょう.
-
どうやって変える?
この様な,細かい設定は,CSSを変更して改造していきます.
CSSは簡単に言えば,ブログの設計図.
少し難しいかもしれません.
今回,変更するのは,font-sizeとmergin,paddingです.
記事の文字サイズ : font-size
記事の外枠のスペースの幅 : margin
記事の枠から文字までの幅 : padding です.

-
具体的な方法
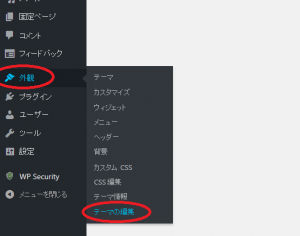
まず,WordPressの「外観」の「テーマの編集」をクリックします.

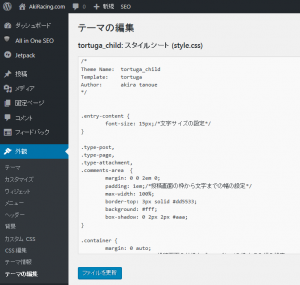
クリックすると,以下のような画面が出てくると思います.
style.cssが選択されているか,確認してください.
違う場合は,右側から選んでください.

ここからが大変なのですが,このstyle.cssから変更すべき部分を探していきます.
子テーマを使用してる方 -> 親テーマのstyle.cssをwordなどに移してそこから探します.
子テーマを使用していない方 -> 万が一の場合に元に戻せるように,このstyle.cssをメモ帳などにコピーして保存しておきましょう.
-
文字サイズ
「font」で検索しましょう.
tortugaの場合は,「Media Queries」の項目にありました.(例)
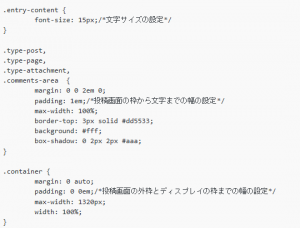
.entry-content {
font-size: 15px;/*文字サイズの設定*/
} -
padding
「padding」で検索しましょう.
tortugaの場合は,「Posts and pages」の項目にありました.(例)
.type-post,
.type-page,
.type-attachment,
.comments-area {
margin: 0 0 2em 0;
padding: 1em;/*投稿画面の枠から文字までの幅の設定*/
max-width: 100%;
border-top: 3px solid #dd5533;
background: #fff;
box-shadow: 0 2px 2px #aaa;
} -
margin
「margin」で検索しましょう.
tortugaの場合は,「Layout Structure」の項目にありました.
(例)
.container {
margin: 0 auto;
padding: 0 0em;/*投稿画面の外枠とディスプレイの枠までの幅の設定*/
max-width: 1320px;
width: 100%;
}
見つけられたら,その部分を変更していきます.
- 子テーマを使用してる方 -> 変更したい部分だけを,張り付けて好きな数字に変更します.
- 子テーマを使用していない方 -> そのまま数字を変更します.
 /* */ でコメントを書いている行が,変更する場所です.
/* */ でコメントを書いている行が,変更する場所です.
-
marginの違い
-
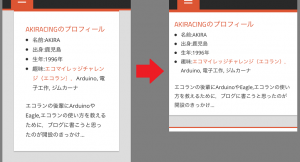
paddingの違い

使いやすいサイズを探してみるといいでしょう!